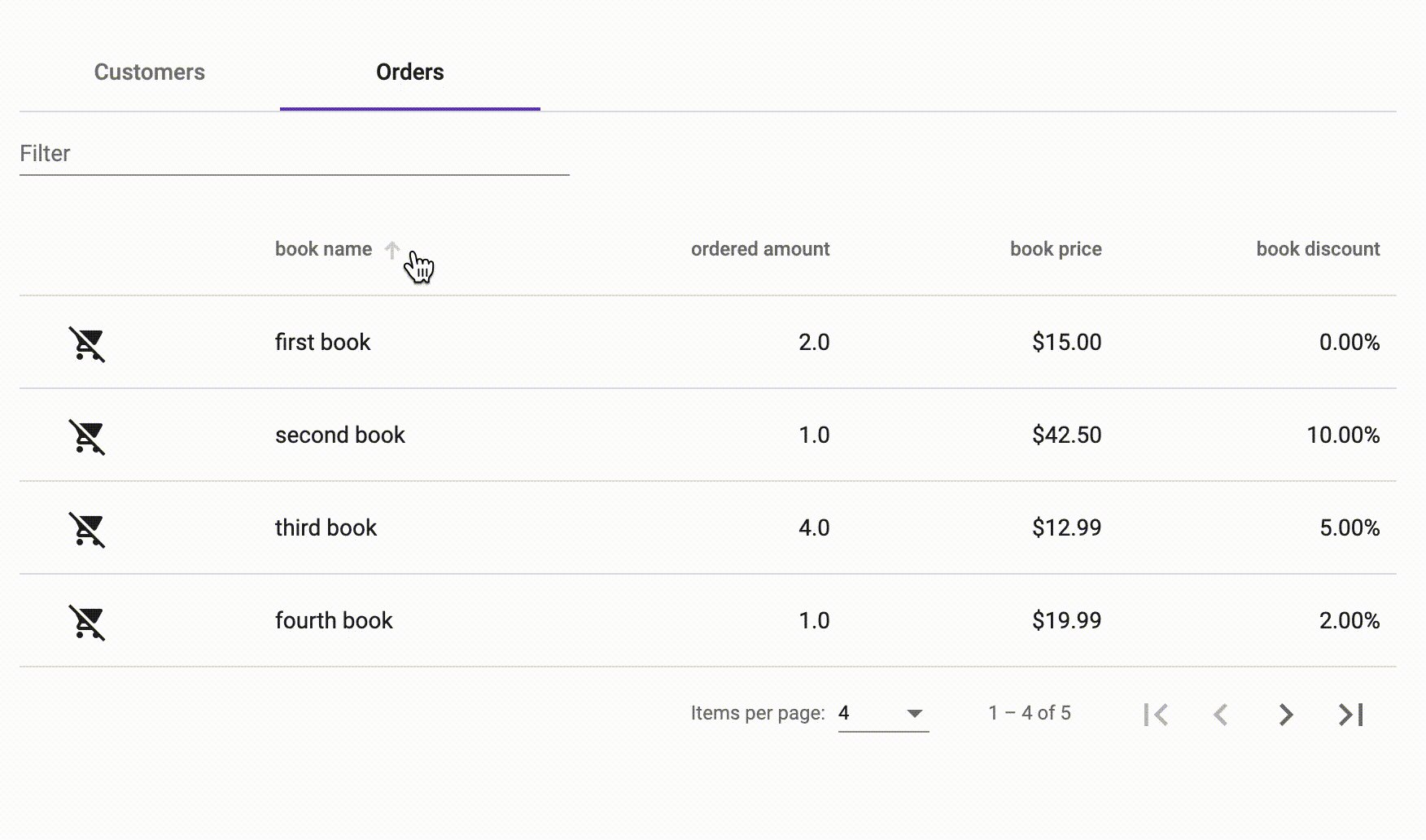
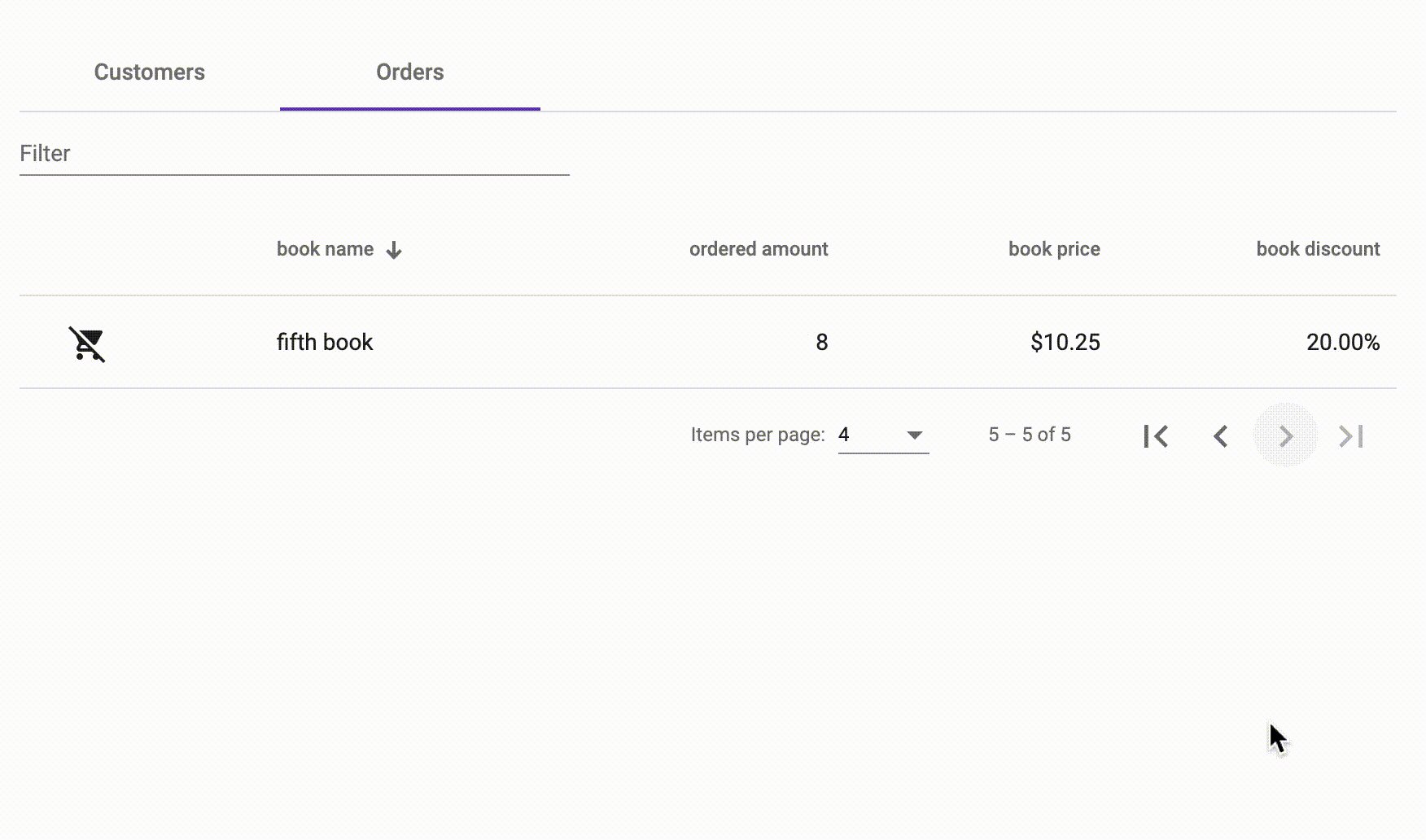
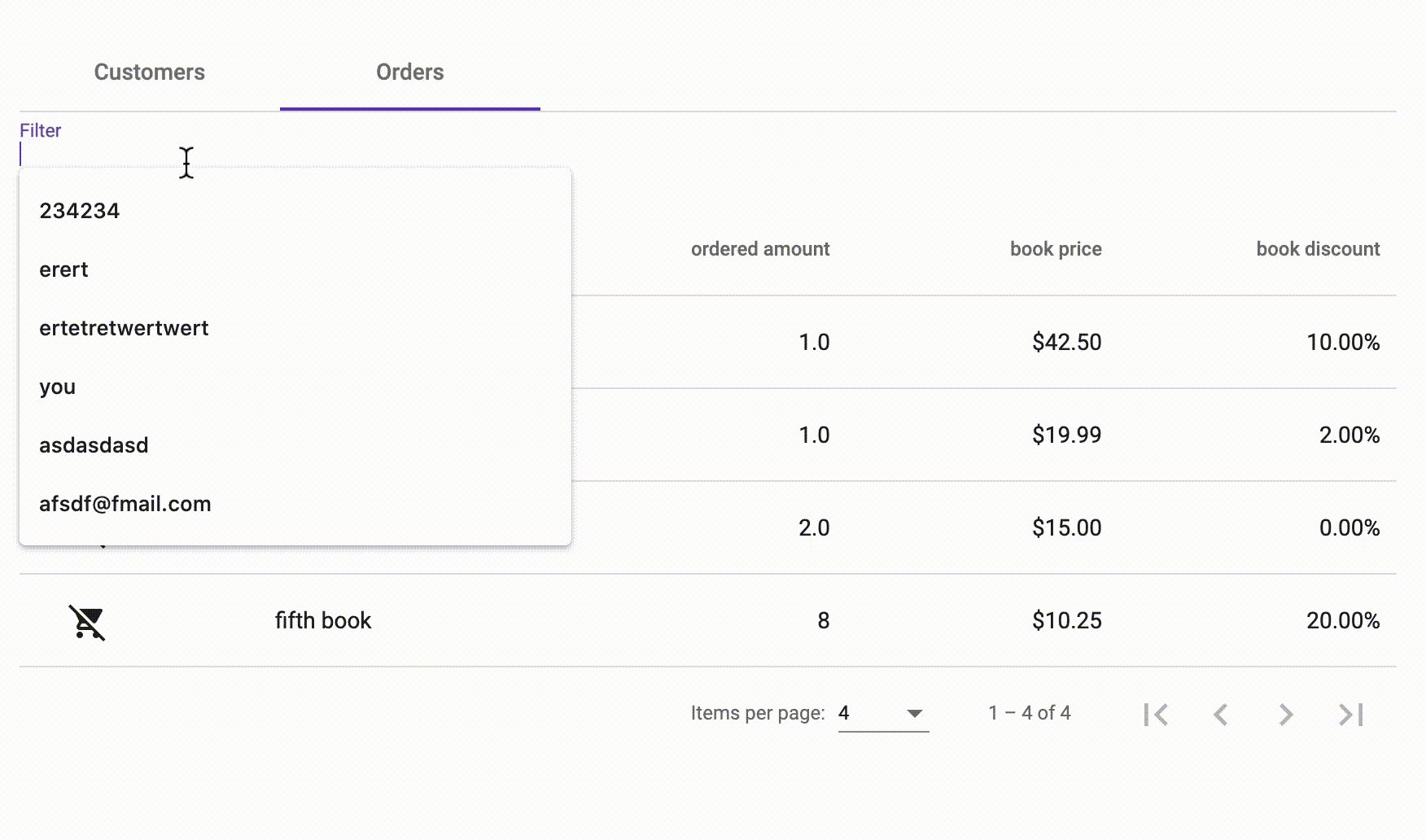
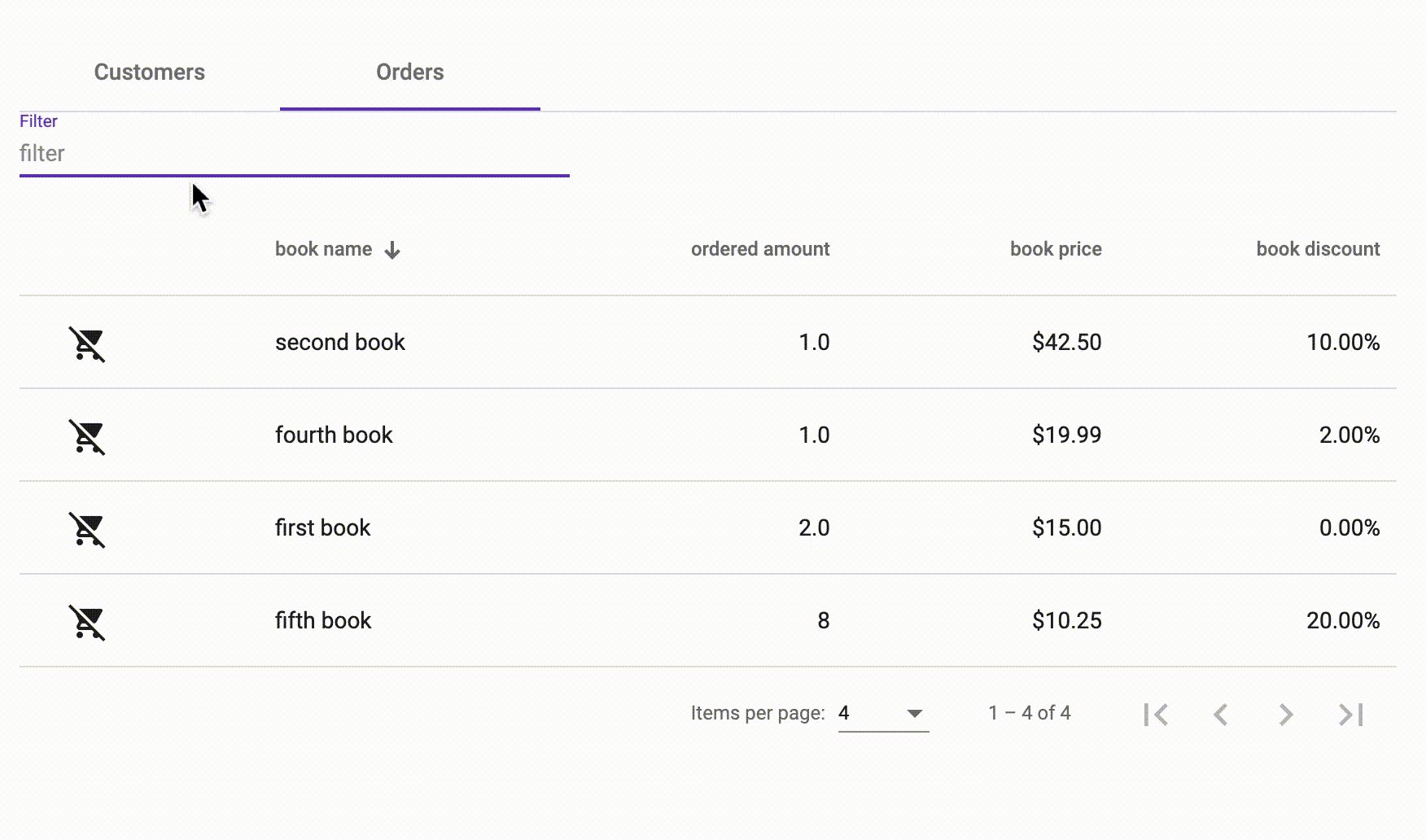
angular5 - Angular 6 MatPaginator does not show mat-option for table and does not set style for next button and back button - Stack Overflow

Angular Error NG8001: is not a known element Angular component, then verify part of this module - YouTube