How to Expand All Row in antd table By clicking on single button. · Issue #35302 · ant-design/ant-design · GitHub

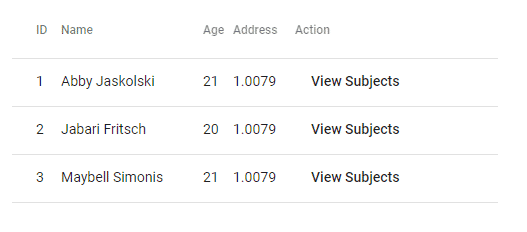
How to select rows and add custom selection options in Ant Design Table component using ReactJS app - YouTube

Table defaultExpandAllRows doesn't always expand all rows · Issue #21788 · ant-design/ant-design · GitHub







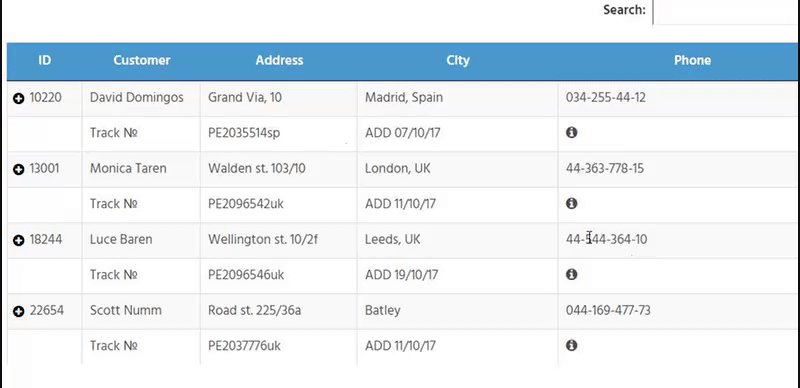
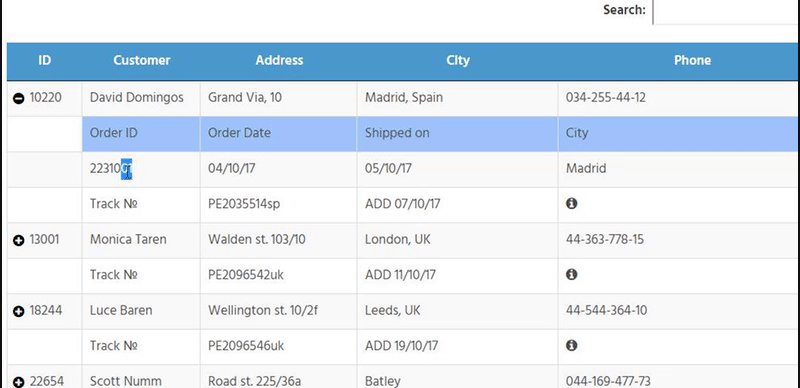
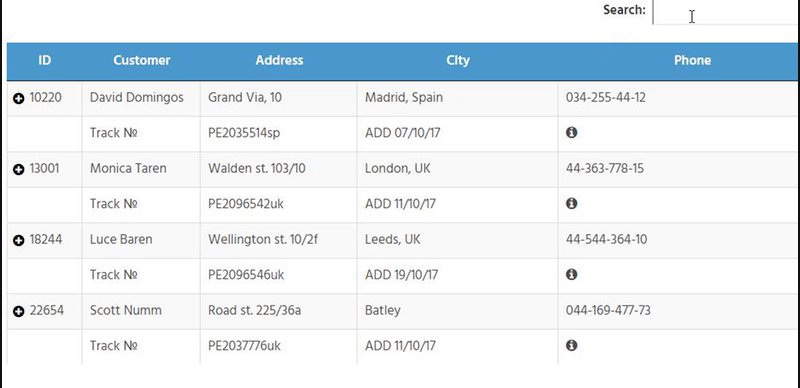
![4.0] Table expland padding style · Issue #19895 · ant-design/ant-design · GitHub 4.0] Table expland padding style · Issue #19895 · ant-design/ant-design · GitHub](https://user-images.githubusercontent.com/14831261/69430492-b0af5400-0d70-11ea-923e-1d0121da3f8e.png)




![4.0] Table expland padding style · Issue #19895 · ant-design/ant-design · GitHub 4.0] Table expland padding style · Issue #19895 · ant-design/ant-design · GitHub](https://user-images.githubusercontent.com/5378891/71545282-68650080-29c4-11ea-9cd0-0893d20acaf6.gif)






